本記事は『親子で一緒につくろう! micro:bitゲームプログラミング』からの抜粋です。掲載にあたり、一部を編集しています。
紹介しているゲームを作るには、micro:bit本体、インターネットに接続しているPC、マイクロUSBケーブルが必要です。
micro:bitとは?
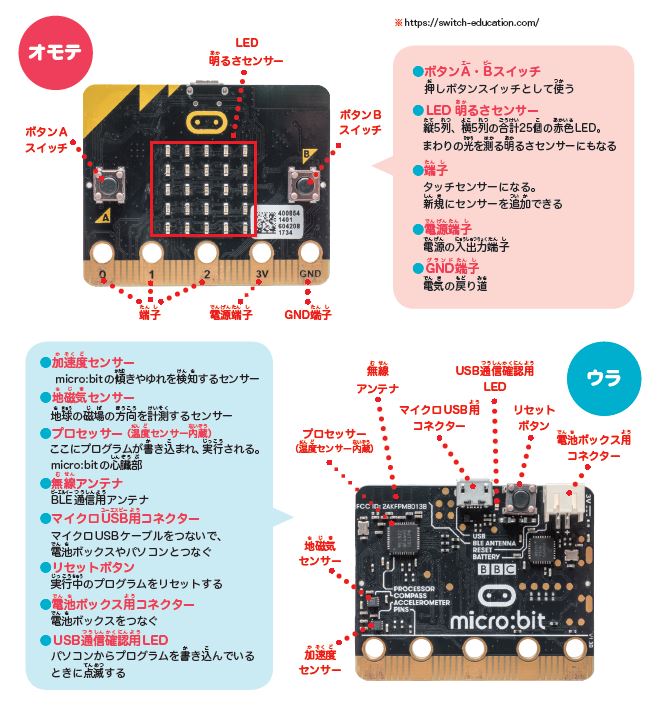
BBC micro:bitは、BBC(イギリスの国営放送局)が開発した、プログラミング可能な小さなコンピューターです。学習や教育が楽しくかんたんにできるようにデザインされています。縦4cm・幅5cmの小さなボードに、25個のLED、2個のボタン、各種センサー、無線通信機能などが搭載されています。日本では、販売代理店であるスイッチエデュケーションにて2,160円(税込)で販売されています。

micro:bitを動かしてみよう!
MakeCodeの使い方
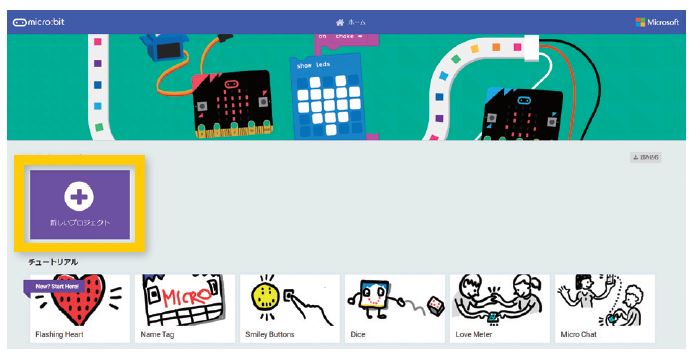
ゲーム制作の前に、まずはmicro:bitを動かすためのプログラミングの基本を説明します。micro:bitのプログラミングは「MakeCode」というツールを使って行うので、まずはブラウザを立ち上げて、MakeCodeのWebサイトにアクセスしてください。
以下のような画面が表示されるので、「新しいプロジェクト」をクリックします。


LEDを光らせてみよう
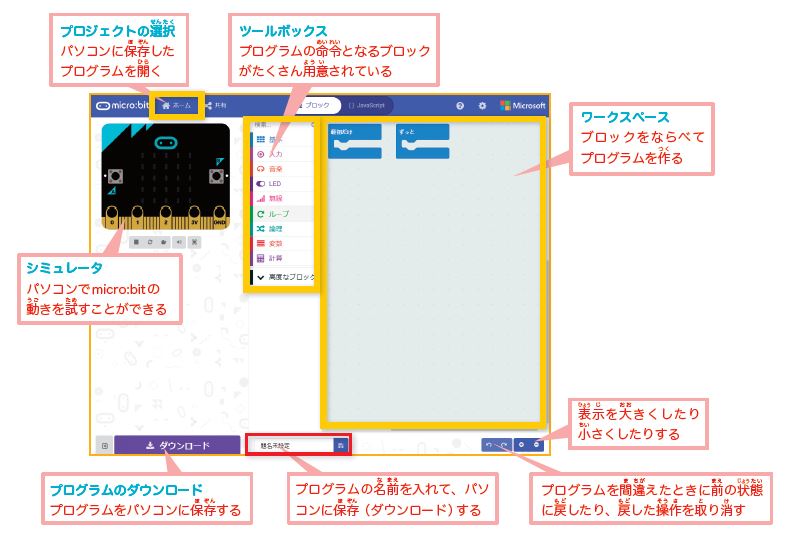
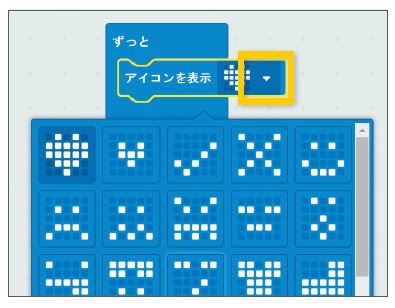
それでは、早速LEDを光らせて、いろいろなアイコンを表示してみましょう。ツールボックスの「基本」から「アイコンを表示」を選択します。そのままワークスペースの「ずっと」の中にドラッグ&ドロップしましょう。

すると、左側のシミュレータのLEDがハートマークの形で点灯します。

「アイコンを表示」のハートマークをクリックするとほかのアイコンを選ぶことができます。好きなアイコンを選ぶたびに、シミュレータのLEDが切り替わることを確認しましょう。

プログラムをmicro:bitに保存しよう
実際にmicro:bitで表示してみましょう。プログラムに名前をつけて、「ダウンロード」をクリックすると、パソコン上にhexファイルが保存されます。
次に、パソコンとmicro:bitをUSBケーブルで接続します。micro:bitが認識されて、MICROBITフォルダが開きます。ここに先ほど保存したhexファイルをドラッグ&ドロップしてください。MICROBITフォルダには何も表示されませんが、micro:bitの裏の確認用LEDが点滅していれば、書き込みが正常に行われています。点滅が終わって点灯になったら書き込み完了です。先ほどシミュレータで確認した模様が、micro:bitの実機でも表示されているか確認してみましょう。

ミニアクションゲームの基本プログラム
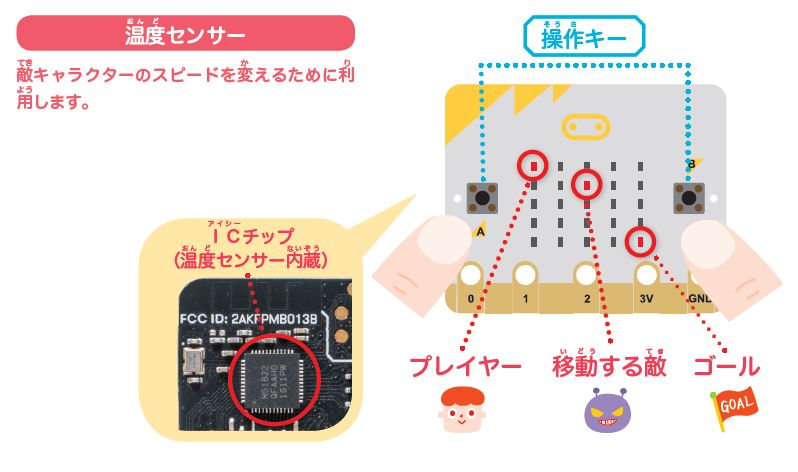
それではここから、実際にmicro:bitを使用してゲームを作っていきます。今回作るのはミニアクションゲーム。ボタンを使ってプレイヤーを動かして、ゴールを目指すゲームです。途中にいる敵キャラクターに当たってしまうとゲームオーバーです。敵キャラクターのスピードは温度によって変わります。

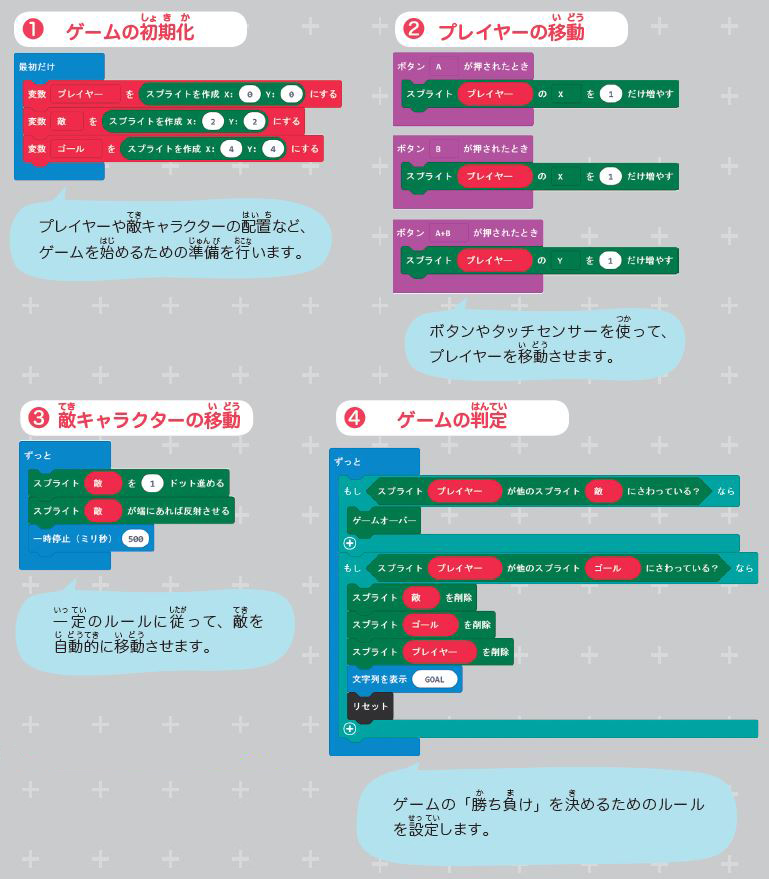
このゲームは大きく分けて4つの処理に分けることができます。

ゲームを作ろう
プレイヤーと敵とゴールを配置しよう
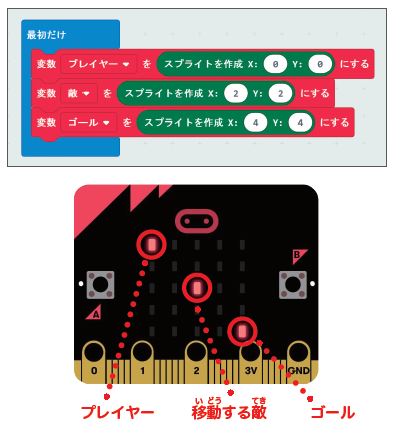
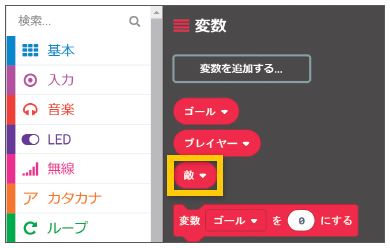
まずは、プレイヤー・敵キャラクター・ゴールのスプライトを配置しましょう。まずはツールボックスの「変数」→「変数を追加する」から、変数「プレイヤー」「敵」「ゴール」を作ります。プレイヤーは左上(0, 0)、敵は真ん中(2, 2)、ゴールは右下(4, 4)にします。「高度なブロック」→「ゲーム」→「スプライトを作成 x:2 Y:2」を変数と組み合わせて、「最初だけ」の中に連結します。

プレイヤーを左右に移動させよう
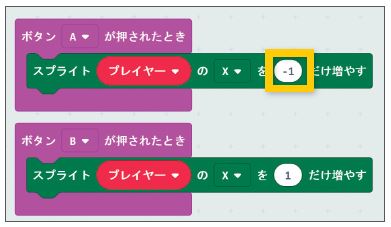
次に、ボタンを使ってプレイヤーを左右に移動できるようにします。ツールボックスの「入力」→「ボタンAが押されたとき」をワークスペースへドラッグ&ドロップします。「ボタンAが押されたとき」は囲み型のブロックで、ボタンが押されたときに行いたい処理をブロックの中に連結していきます。まずは、Bボタンを押したらプレイヤーを右に移動させたいので、「A▼」をクリックしてBボタンに変更します。

次に「ゲーム」から「スプライト spriteのXを1だけ増やす」を「ボタンBが押されたとき」の中にドラッグ&ドロップします。動かしたいスプライトはプレイヤーなので、「変数▼」をクリックしてプレイヤーにします。これで、Bボタンを押すたびにプレイヤーのX座標(横方向の位置)が1ずつ増えて、右側に移動できるようになります。

実際にシミュレータでBボタンを押してみて、プレイヤーのスプライトが右に移動することを確認しましょう。続いて、左側にも動けるようにします。「ボタンBが押されたとき」を右クリックして「複製する」を選び、コピーしたブロック「B▼」をクリックしてAボタンに変更します。

このままだとAボタンを押しても右側へ移動してしまうので、左側へ移動するためには少し工夫をします。残念ながら、X座標を減らすことができるブロックはないので、「1だけ増やす」の「1」を「-1」に変更することで対応します。これで2つのボタンを使って左右に動けるようになりました。

プレイヤーを下に移動させよう
続いて、プレイヤーを下に移動できるようにします。「ボタンBが押されたとき」を右クリックして「複製する」を選び、コピーしたブロック「B▼」をクリックしてA+Bボタンに変更します。プレイヤーを下方向に動かしたいので、「Xを1だけ増やす」の「X▼」をクリックして「Y」に変更します。これでA+Bボタンを押すたびにプレイヤーのY座標(縦方向の位置)が1ずつ増えて、下側に移動できるようになります。

シミュレータではAボタンとBボタンを同時に押すのは難しいので、Bボタンのすぐ下にあるA+Bというボタン(シミュレータだけにあるボタン)を押して、動作を確認しましょう。

敵を動かそう
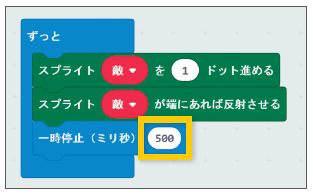
プレイヤーが動かせるようになったので、今度は敵を動かします。ここでは、敵を左右に行ったり来たりさせ てみましょう。 「ゲーム」から「スプライト spriteを1ドット進める」「スプライト spriteが端にあれば反射させる」の2つを、ワークスペースの「ずっと」にドラッグ&ドロップしましょう。また、そのままでは敵の動きが早すぎるので、「基本」から「一時停止(ミリ秒)100」を持もってきて連結し、「100」を「500」に変えます。これで、敵は500ミリ秒に1回(1秒に2回)の速度で進むようになります。

敵にさわったら、ゲームオーバーにしよう
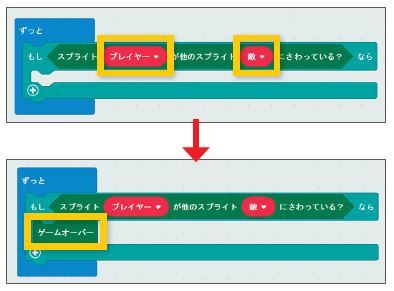
このままだと敵やゴールにさわっても、すり抜けてしまい何も起こりません。そこで、まずは敵にぶつかったらゲームオーバーになるようにします。敵にさわっているか調べるためには、条件分岐を使います。「基本」から「ずっと」、「論理」から「もし真なら」の2つをワークスペースにドラッグ&ドロップして連結します。

「もし真なら」は「真」の部分に条件を連結することができ、その条件を満たすときだけ中のブロックが実行されます。条件の部分には「ゲーム」の「スプライト spriteが他のスプライトにさわっている?」をドラッグ&ドロップして連結します。

プレイヤーが敵にさわっているときだけゲームオーバーにしたいので、「sprite▼」をクリックして「プレイヤー」に、「他のスプライト」にはツールボックスの「変数」から「敵」を取り出して連結します。

「ゲーム」から「ゲームオーバー」を「もし」の中に連結すれば、ゲームオーバー処理の完成です。早速シミュレータで、敵にさわったときにゲームオーバーの画面になるか確認しましょう。

ゴールしたら、「GOAL」の文字を表示しよう
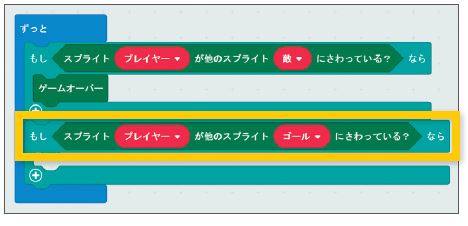
最後はゴールしたときの処理です。敵にさわっているときの処理を参考に、1つ下にゴールにさわっているときの処理を連結します。

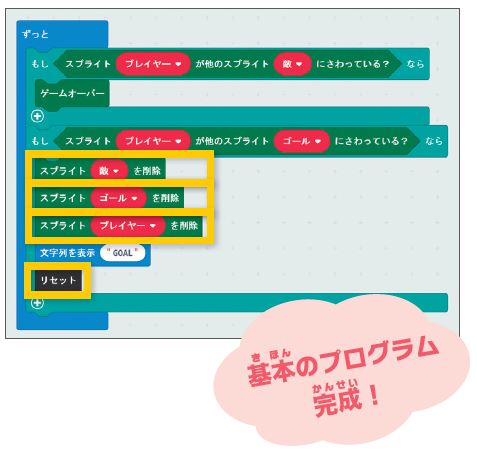
ゴールにさわっているときは「GOAL」という文字を表示したいので、ツールボックスの「基本」から「文字列を表示 HELLO」を「もし」の中に連結します。そして、「HELLO」をクリックして「GOAL」に書き換えます。シミュレータでゴールにさわったときに「GOAL」の文字列がスクロールして表示されることを確認しましょう。

このままでもよいのですが、「GOAL」の文字が表示される瞬間に、プレイヤーや敵のスプライトが残っているのが気になるかもしれません。また、文字の表示が終わると、何事もなかったかのようにゲームが再開してしまいます。そこで、ゴールにさわったときに画面をクリアし、文字表示後にはゲームをリセットするようにしましょう。

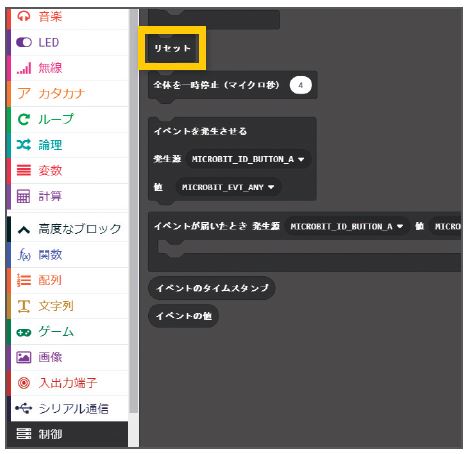
「ゲーム」から「スプライト spriteを削除」をスプライトの数だけドラッグ&ドロップして、「sprite▼」をそれぞれ「敵」「ゴール」「プレイヤー」に書き換えます。また、「高度なブロック」の「制御」から「リセット」を同じくドラッグ&ドロップします。これで、ゴールにさわったあとのクリア表示も違和感なく行われるようになり、ゲームの基礎が完成しました。

遊んでみよう!
実際にmicro:bitに保存して、遊んでみましょう。

他のゲームの作り方も
本書では、このほかに4種類のゲームの作り方と無線通信の方法を紹介しています。CodeZine読者の皆さんであれば、より複雑なゲームも作れるのではないでしょうか。ぜひ周りの子どもたちと一緒に作ってみてください。