意思決定におけるデータビジュアライゼーション
意思決定の判断ツール
私たちがビジネスにおいて日常的に行っているのが意思決定です。そのレベルは様々ですが、あらゆる事象に対して意思決定が行われています。
意思決定の主体:機械
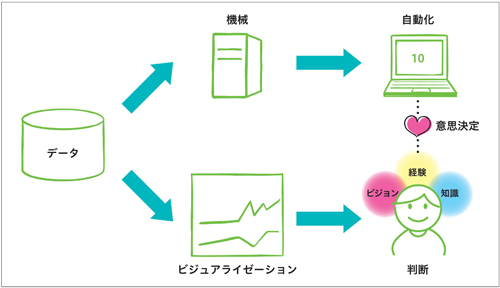
ビジネスにおける意思決定においてデータの活用に注目が集まりました。ビジネスにおける意思決定には、人間による判断が多く介在します。その判断の際に「人間の判断が必要なもの」と「パターン化されたもの」に大きく分けられます。パターン化されているように一定の規則に則って判断を下す反復的な意思決定においては、AIによる判別や予測の領域において業務の自動化などのデータの利活用が進んでいます。自動化された結果に基づいた意思決定はビジネスの場においては日々繰り返し行われる業務によく用いられます。
意思決定の主体:人間
一方、戦略的な判断が必要な時や、今までとは異なった行動変容を行う必要がある時など、機械的には決められない意思決定の場面においてはデータビジュアライゼーションはデータ活用の1つの手段として適しています。変化の多い現代においては、求められる意思決定のスピードが速くなってきています。そのため一目で定量的な情報を理解できるデータビジュアライゼーションは非常に効果的です。
従来からビジュアライゼーションをビジネスで使う手法として、Excelによるグラフ描画の機能が多くの企業でよく利用されています。また、近年はBIツールで対話的なデータ集計・ビジュアライゼーションを行うことで、意思決定の速度を速めようとする動きも見受けられます。
また、意思決定の主体が機械的な判別の場合においても、結果の解釈を行うのは人間です。
そのため機械が算出した結果を用いて問題ないのかの判断するのも人間が行う必要があり、その際にもデータビジュアライゼーションは結果の解釈において有効な手段です(図1.7)。

データビジュアライゼーションの意義
データの情報処理プロセス
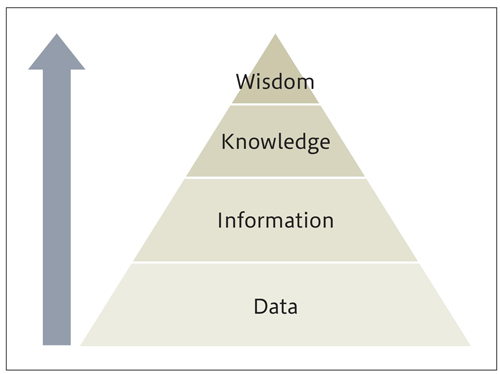
情報の処理のプロセスを表すものとして、DIKWピラミッドというものがあります(図1.8)。

ピラミッドの地面から近い順に、
- Data
- Information
- Knowledge
- Wisdom
という情報処理プロセスの順番に、情報の価値のレベルが高くなることを示しています。
Dataは観測された事実の集まりであり、それが何も処理がなされていない状態を指します。
DataをInformationへ変換する作業は、データを構造化することであり、基本的なデータ分析の業務において行われています。
構造化されて意味を持ったInformationからKnowledgeへ変換するためには、データの背景を知り、文脈を持って事実を伝える必要があります。データに関する背景知識や経験といった人間の有している知見を組み合わせることがKnowledgeへと変換する際に必要であると言われています。ビジュアライゼーションを行うことにより、直感に訴えることができ、情報を元に背景知識と照らして考えやすくなります(Knowledgeに変換)。
さらに、Knowledgeを元に人間による判断やより深い解釈を加えて、「何を行うべきか」というデータには含まれなかった新たな価値を生み出しWisdomへと変換させます。
データ分析を行い、ビジュアライゼーションを行う意義は生のデータから、より価値の高い情報を生み出していくことであると言えます。
探索的データ分析におけるビジュアライゼーション
データ分析者が分析用のデータを受け取った際、データの概観を知るために、データのばらつき、基本統計量などを可視化して確認します(この段階で行われるのは探索にあたる処理です。主にデータ分析担当者が自身の疑問に対して調査を行うステップでもあります)。
前処理を行う前段階において、データの概要を知るために、可視化は有効な手段だからです。数値そのものを見るよりも簡単なグラフを作成して、概観を知ることで、データの理解を進めることができます。具体的には、データの収集・データの集計などを行いながら散布図・ヒストグラム・箱ひげ図等を用いることで、データの概観を把握し、理解を深めてさらに分析を進める点を明確にして深い調査を行っていきます(図1.9)。

これはDataをInformationに変換していく過程で多く行われます。
データ分析結果の伝達のためのビジュアライゼーション
伝達における説明的な可視化でよく利用されるのは、棒グラフ・折れ線グラフ・円グラフや、インフォグラフィック等の方法です。情報の読み手にリテラシーをあまり必要としない表現を行います。伝達の際にはデータに隠れたストーリーや文脈を表現します。
データ分析者は、データを処理するエンジニアのような役割と同時に、今やデータを通じたコミュニケーションを行う役割を担っています。
そのコミュニケーション手法としてのビジュアライゼーションがあります。これは、InformationをKnowledgeへ変換させるために重要です。また、見た目の美しさが重要となるのも説明的な可視化の特徴の1つです(図1.9)。
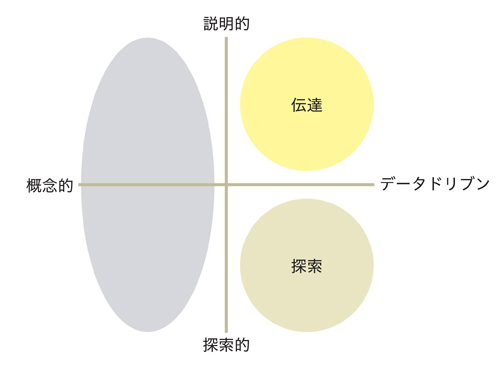
概念的なビジュアライゼーションとデータドリブンなビジュアライゼーション
定性的な情報(数字ではなく文書等で保存されているデータ)の場合には、概念的なビジュアライゼーションが多く用いられます。概念的なビジュアライゼーション手法としては、例えば、思考や構造化のためのフレームワークがあります。
ビジュアライゼーションにより定性的な情報が整理され、その裏付けとしてデータを用いた定量的な分析が必要となった際には、データに基づいたデータドリブンなビジュアライゼーションの必要性が出てくることが多くあります。最終的に何かの事象について取りまとめを行う際には、概念的なビジュアライゼーションとデータに基づいたビジュアライゼーションの両方を用いて情報を整理し、表現されることが一般的です。
本書では定量情報を中心とした情報のビジュアライゼーションについて取り扱います。
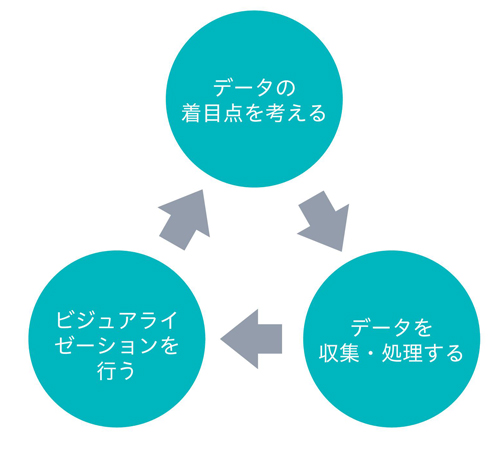
データビジュアライゼーションのステップ
効果的なビジュアライゼーションを行うためには、データから見出したいことを明確にしてどのようなストーリーを持って伝えるのかを、デザインする必要があります。
(1)データの着目点を考える
まずデータを用いて知りたいことや、伝えたいことを明確にします。大きな道筋を決めることでその次のステップがわかります。また、データのビジュアライゼーションを行いながら次の着目点を探すこともあります。
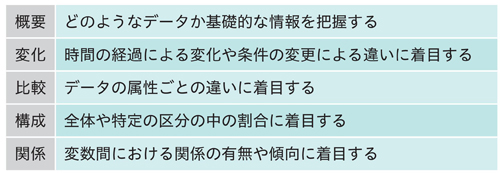
データを用いて知りたいことやデータの中に含まれる伝えたいメッセージを思い描いてから表1.1に含まれる内容について表現することが多いと考えられます。

(2)データの収集・処理を行う
着目点に適したデータを収集し、データの前処理や分析を行います。
変化を知りたい場合は時系列の情報や条件変更の前後の情報を収集します。変化を比較したい場合は比較対象となるデータを集める必要があります。データの収集が終わったら、適したデータになっているかをその内容を確認したり、必要な形にデータの前処理を行ったりします。 この段階でデータが使えるものであるのか、本来想定していたより適したデータではなかったのかの仮説検証も行います。
(3)着目点に応じて適切なビジュアライゼーションを行う
着目点に応じてメッセージが伝わるようなデータのビジュアライゼーションを行います。どのような視覚表現が適しているかは、データ分析者が読み手のことも考えながら決定します。例えば、着目点を変化とした場合は折れ線グラフがよく用いられ、構成とした場合には積み上げ棒グラフ等が用いられます。
ビジュアライゼーションの領域においては、"Story telling"という言葉がよく使われていますが、説明的なビジュアライゼーションの場合は、着目点について、文脈をもって表現することが必要です。
1つのビジュアライゼーションが終わったら、さらに深掘りをしたり、表現の工夫ができるかを考えたりして、よりわかりやすいビジュアライゼーションにするための作業を繰り返します(図1.11)。

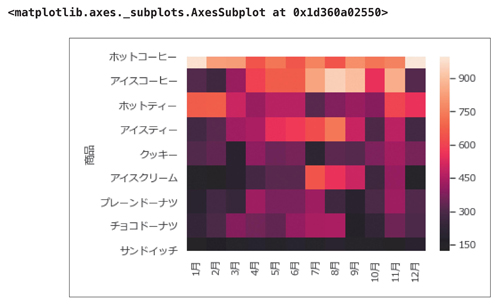
ヒートマップ
ヒートマップは行列の形に並んでいる値の大小に応じて色を変化せるビジュアライゼーション手法です。
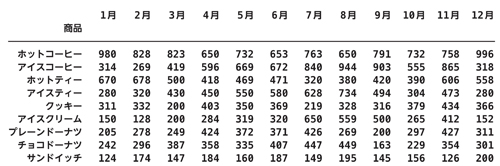
ヒートマップはクロス集計後のデータの可視化によく用いられます。また、探索的なデータ分析の段階においては相関行列を作成した後の可視化手法としてもよく用いられています。ここではカフェの商品の月別の販売量を表したcafe.csvを用います。まずはデータの読み込みを行います(リスト5.68)。
# データ読み込みとデータ定義
cafe = pd.read_csv("cafe.csv", header=0, index_col=0)
cafe

次にヒートマップで表現してみましょう。
sns.heatmap関数を実行します。ヒートマップを描画できます(リスト5.69)。
sns.set(font="meiryo") sns.heatmap(cafe)

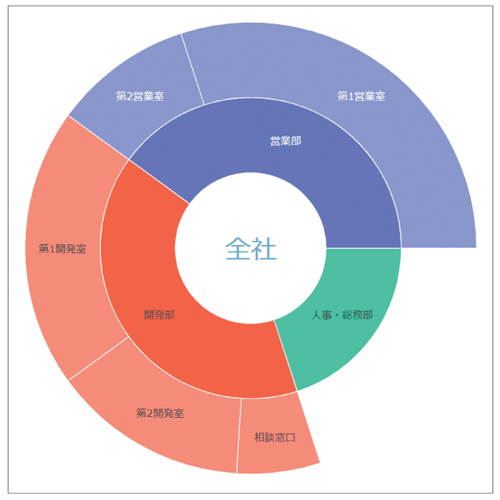
サンバーストチャート
サンバーストチャートは階層構造をしたデータを円グラフで表現をする方法で、割合を表現する際に用いられます。階層の異なる区分の割合を一度に表現することができ、同一のレベルの階層間の割合の比較を行うことができます。
# データ定義
org = [
{"name": "全社", "parent": "", "num": 50},
{"name": "人事・総務部", "parent": "全社", "num": 10},
{"name": "営業部", "parent": "全社", "num": 20},
{"name": "第1営業室", "parent": "営業部", "num": 15},
{"name": "第2営業室", "parent": "営業部", "num": 5},
{"name": "開発部", "parent": "全社", "num": 20},
{"name": "第1開発室", "parent": "開発部", "num": 10},
{"name": "第2開発室", "parent": "開発部", "num": 7},
{"name": "相談窓口", "parent": "開発部", "num": 3},
]
# グラフ定義
trace = go.Sunburst(labels=[record["name"] for record in org],
parents=[record["parent"] for record in org],
values=[record["num"] for record in org],
branchvalues="total",
outsidetextfont={"size": 30, "color": "#82A9DA"},
)
# レイアウト定義
layout = go.Layout(margin=go.layout.Margin(t=0, l=0, r=0, b=0))
# 描画
plotly.offline.iplot(go.Figure([trace], layout))

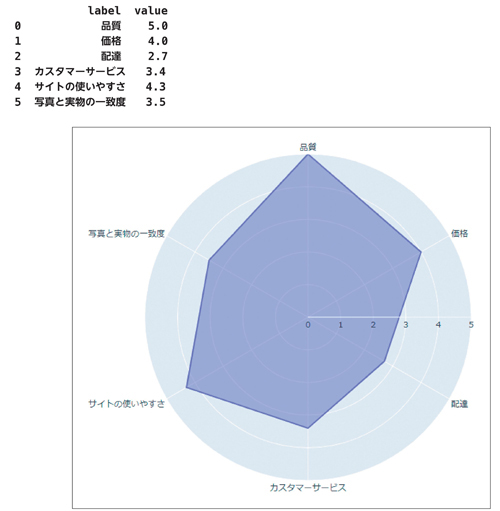
レーダーチャート
レーダーチャートは順序尺度を複数含むデータの表現に適しています。例えば5段階評価のアンケートの平均などをレーダーチャートで表すと、どの項目が相対的に良い(悪い)のかを比較することができます。
# データ定義
data = [
{"label": "品質", "value": 5},
{"label": "価格", "value": 4},
{"label": "配達", "value": 2.7},
{"label": "カスタマーサービス", "value": 3.4},
{"label": "サイトの使いやすさ", "value": 4.3},
{"label": "写真と実物の一致度", "value": 3.5},
]
df = pd.DataFrame({
"label": [record["label"] for record in data],
"value": [record["value"] for record in data],
})
print(df)
# グラフ定義
fig = px.line_polar(df, r="value", theta="label", line_close=True)
# レイアウト定義
fig.update_traces(fill="toself")
# 描画
fig.show()