ホームページ作りが楽しくなる9つの扉 JavaScriptの絵本

株式会社アンク 著
- 形式:
- 書籍
- 発売日:
- 2007年09月12日
- ISBN:
- 9784798114606
- 定価:
- 1,848円(本体1,680円+税10%)
- 仕様:
- B5変・216ページ
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
アイデアホームページ作りに挑戦
ホームページを作るならJavaScriptを使って便利でカッコよくしてみたいという人は多いのではないでしょうか。
本書は、JavaScriptのほかにHTML、CSS、Ajaxの基礎についてもイラストで解説しており、難しい概念も直感的にイメージができて理解が進みます。
さぁ、JavaScriptの扉を開き、一歩先行くWebデザイナーの道を進んでみましょう!
JavaScriptをはじめる前に
JavaScriptの位置付け
WWWのしくみ
WWWを支える技術~HTMLとCSS~
WWWを支える技術~CGI、サーバーサイドスクリプト~
WWWを支える技術~JavaScript~
WWWを支える技術~Flash、Javaアプレット~
本書におけるJavaScriptの環境構築
第1章 HTML
第1章はここがKey!
HTMLの基本
いろいろなHTMLタグ(1)
いろいろなHTMLタグ(2)
テーブル
フレーム
フォーム
入力されたデータを受け取る
CSSの基礎(1)
CSSの基礎(2)
文字のスタイル
タグのスタイル
特定のタグのスタイル
特定のケースのスタイル
コラム~メタ情報~
第2章 JavaScriptの実装
第2章はここがKey!
Hello World!
JavaScriptの呼び出し方法
ブラウザのオブジェクト
プロパティ
メソッド
ファイルの配置
コラム~JavaScriptを記述する場所~
第3章 変数と演算子
第3章はここがKey!
変数
いろいろな型
文字列型
型の変換
計算の演算子
条件式で使う演算子
論理演算子
演算の優先度
コラム~NaNとInfinity~
第4章 制御文
第4章はここがKey!
if文
いろいろなif文
for文
while文
ループの中断
switch分
コラム~break、continueのラベル指定~
第5章 関数
第5章はここがKey!
関数の定義
関数の呼び出し
変数のスコープ
サンプルプログラム
コラム~WSHとHTA~
第6章 一般的なオブジェクト
第6章はここがKey!
配列
配列の応用(1)
配列の応用(2)
文字列の応用
数学関数
日付
正規表現(1)
正規表現(2)
コラム~for...in文~
第7章 ブラウザのオブジェクト
第7章はここがKey!
Windowオブジェクト
Windowオブジェクトの操作
Documentオブジェクト
Formオブジェクト
Elementオブジェクト(1)
Elementオブジェクト(2)
Locationオブジェクト
DOM
Eventオブジェクト
Styleオブジェクト
その他のオブジェクト(1)
その他のオブジェクト(2)
サンプルプログラム
コラム~with文~
第8章 Ajaxの基礎
第8章はここがKey!
Ajaxとは
XML
XMLHttpRequestオブジェクト
サンプルプログラム
コラム~prototype.js
付録
数値と単位
フォーム一覧
色の属性
イベントハンドラの種類
クッキー
ラッパーオブジェクト
プロトタイプベース
予約語一覧
Apacheのインストール
Perlのインストール
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
ご購入いただいた書籍の種類を選択してください。
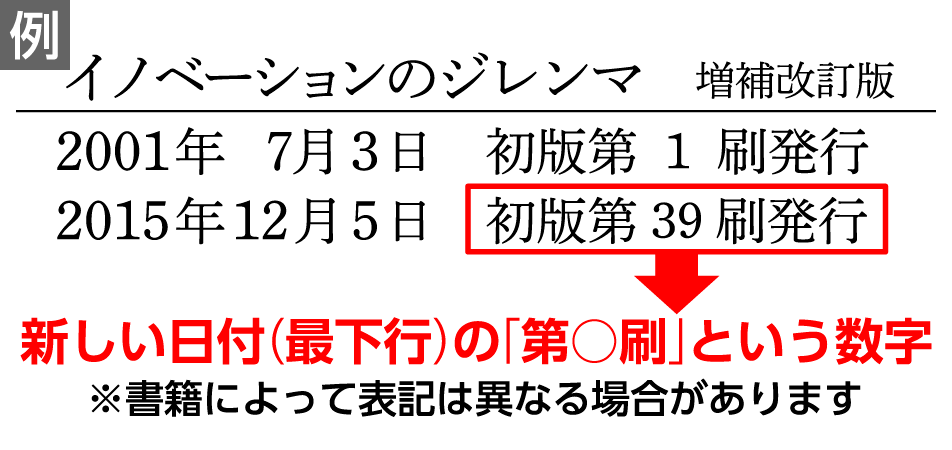
書籍の刷数を選択してください。
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 020 図中 |
5刷 | 未 |
|
2011.12.02 | ||||||
| 1刷 | 045 例内のリストwinsize.js |
5刷 | 未 |
|
2011.12.02 | ||||||
| 1刷 | 045 例内のwinsize.jsの説明 |
5刷 | 未 |
|
2011.12.02 | ||||||
| 1刷 | 059 インクリメント演算子の使い方 |
2刷 | 未 |
|
2008.01.07 | ||||||
| 1刷 | 078 「繰り返しを中断する」の本文 上から2行目 |
未 | 未 |
|
2020.09.09 | ||||||
| 1刷 | 079 上部のフロー図内のcontinueの部分 |
5刷 | 未 |
|
2012.02.27 | ||||||
| 1刷 | 081 例の6行目へのコメント |
6刷 | 済 |
|
2015.03.11 | ||||||
| 1刷 | 108 引数を指定してDateオブジェクトを作成するコード |
6刷 | 済 |
|
2015.04.17 | ||||||
| 1刷 | 109 例date.htmlの10行目 |
5刷 | 未 |
|
2012.02.27 | ||||||
| 1刷 | 109 例date.htmlの6行目 |
6刷 | 済 |
|
2015.04.17 | ||||||
| 1刷 | 133 例dom.htmlの15行目 |
5刷 | 未 |
|
2012.02.27 | ||||||
| 1刷 | 139 上部イラスト右のツリー部分 |
5刷 | 未 |
|
2012.02.27 | ||||||
| 1刷 | 143 サンプルコード下から13行目 |
3刷 | 未 |
|
2008.07.15 | ||||||
| 1刷 | 160 上から9行目 |
3刷 | 未 |
|
2009.01.14 |
くろまによん さん
2017-02-09
わかりやすかった。けど、正直細かい用語とかまではフォローできていない印象。そんくらい自分で調べろっていう話なんだけどね。まったくの初心者だったけど、それなりにふわっとつかめた気がする。あとはやりながらだなぁ。
サンセット さん
2012-04-24
正直分かりにくい。というか、この絵本シリーズは基本的に(少なくとも基礎知識のない初心者には)分かりにくいと思う。Ajax等の説明もイマイチ。
ばっぱら さん
2015-04-06
斜め読み。図書館本ではないのでまた読み返したい。


.png)