動かして学ぶ!Next.js/React開発入門
三好 アキ 著
- 形式:
- 書籍
- 発売日:
- 2024年09月19日
- ISBN:
- 9784798184678
- 定価:
- 3,520円(本体3,200円+税10%)
- 仕様:
- A5・344ページ
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
- シリーズ:
- NEXT ONE
大人気JavaScriptフレームワークで
バックエンド&フロントエンドの
Webアプリケーション開発手法がわかる
【書籍概要】
本書はNext.js/ReactのWebアプリケーション開発を解説したビギナー向け入門書です。Next.js(Appルータ)を用いたフルスタックアプリケーションを完成させ、オンラインで公開することを目標に進むので、バックエンドとフロントエンドを合わせたWebアプリケーションの開発プロセス全体を体験できます。ビギナーにやさしい内容になっており、TypeScriptではなくJavaScriptを使用しています。
【対象読者】
はじめてNext.jsを利用するWeb開発者
【本書のねらい】
作りながら楽しく学ぶこと」が本書の一番のねらいです。そのため、「Next.jsをマスターする」という網羅性ではなく、「Next.jsのアプリをひとつ、自分の手で完成させる」という点に本書は重きを置いています。
読み進めていく中では難しく感じるところもあると思います。しかし「少し背伸びをすればできる」ということへの挑戦こそが、自分の力を伸ばし、そして「自分にもできるんだ」という自信を得るための近道です。
本書を終えたときには、Webアプリケーションを開発する力が自分にはあるという自信を感じることができるでしょう。
【開発環境】
本書ではWindowsではなくMacを使って解説を進めています(Windows向けの説明はないので注意してください)。
【Next.jsのバージョン】
Next.js 14.1.4
【目次】
Chapter 1 基礎知識と開発ツールの準備
Chapter 2 バックエンド開発の準備
Chapter 3 アイテム操作機能
Chapter 4 ユーザー登録とログイン機能
Chapter 5 バックエンドのデプロイ
Chapter 6 フロントエンド開発の準備/Reactの書き方/サーバーコンポーネント
Chapter 7 ユーザー登録ページとログインページ
Chapter 8 アイテムページ
Chapter 9 フロントエンドのデプロイ
Chapter 10 ブラッシュアップ
【著者プロフィール】
三好アキ(みよし・あき)
これまで欧州数ヶ国に住み、海外クライアントの案件を多く手がけてきたため、日本語の情報が少ないテクノロジーやツールの最新情報に精通。最新の知見を活かしながら、ウェブ関連分野の課題解決を行う。



バックエンドとフロントエンド両方の開発手法がわかる
前半ではバックエンドの開発手法を、後半ではフロントエンドの開発手法を解説します。全体を通じて、Next.jsによるアプリ開発フローを学ぶことができます。

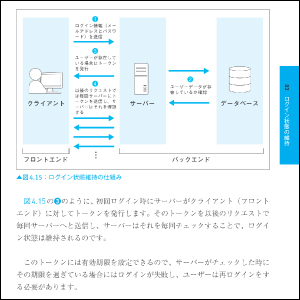
複雑になりそうな箇所はイラストでわかりやすく解説
開発ステップで少し複雑になりそうな箇所には適時イラストを添えてわかりやすく説明しています。

コードを編集しながら開発体験できる
コードの編集箇所(追加や削除など)は、わかりやすようにコメントを添えていますので、迷うことなく開発をすすめることができます。
Chapter 1 基礎知識と開発ツールの準備
01 ウェブサイトとウェブアプリケーションの違い
02 フロントエンドとバックエンド
03 CRUD操作
04 Reactが使われる理由
05 Next.jsが使われる理由
06 ターミナルの使い方
07 Node.jsのダウンロード
08 npmについて
09 VS Codeのダウンロード
10 Thunder Clientのインストール
11 エラーが発生した場合の対処方法
Chapter 2 バックエンド開発の準備
01 Next.jsのインストール
02 フォルダの中身
03 バックエンド開発で使うフォルダの準備
04 バックエンドフォルダの働き
05 必要なフォルダとファイルの作成
Chapter 3 アイテム操作機能
01 アイテムの作成 その1
02 アイテムの作成 その2
03 アイテムの読み取り(アイテムをすべて)
04 アイテムの読み取り(アイテムをひとつ)
05 アイテムの修正
06 アイテムの削除
Chapter 4 ユーザー登録とログイン機能
01 ユーザー登録機能
02 ログイン機能
03 ログイン状態の維持
04 ユーザーのログイン状態を判定する機能
05 誰がログインしているかを判定する機能
Chapter 5 バックエンドのデプロイ
01 デプロイの手順(Vercel)
Chapter 6 フロントエンド開発の準備/ Reactの書き方/ サーバーコンポーネント
01 アイテムデータの保存
02 コードのクリーンアップ
03 Reactの書き方とスタイルの適用方法
04 サーバーコンポーネント
Chapter 7 ユーザー登録ページとログインページ
01 必要なフォルダとファイル
02 ユーザー登録ページ
03 ログインページ
Chapter 8 アイテムページ
01 すべてのアイテムデータを読み取るページ
02 ひとつだけアイテムデータを読み取るページ
03 アイテムデータを作成するページ
04 アイテムデータを編集するページ
05 アイテムデータを削除するページ
06 ページの表示を制限する
07 スタイルの適用と共通コンポーネント
Chapter 9 フロントエンドのデプロイ
01 バックエンドURLの修正(環境変数の設定)
Chapter 10 ブラッシュアップ
01 画像のアップロード機能の開発
02 ローディング
03 メタデータの設定方法
04 本書を終えた後の勉強の進め方
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
-
Next.js 15への対応について
Q:2024年10月12日にリリースしたNext.js 15への対応について教えてほしい。
A:本書はNext.js 14.1.4対応なのですが、Next.js 15への対応方法を著者のほうで以下のページにまとめています。ご確認ください。
・Next.jsの新しいバージョン(15)の変更点について





.png)




