HTML教科書 HTML5プロフェッショナル認定試験 レベル2 スピードマスター問題集 Ver2.0対応
株式会社富士通ラーニングメディア 著
抜山 雄一 著
七條 怜子 著
結城 陽平 著
- 形式:
- 書籍
- 発売日:
- 2018年12月12日
- ISBN:
- 9784798154626
- 定価:
- 3,740円(本体3,400円+税10%)
- 仕様:
- A5・336ページ
- カテゴリ:
- ベンダー資格
- キーワード:
- #IT関連資格,#情報処理技術者試験,#開発環境,#システム運用
- レーベル:
- EXAMPRESS
- シリーズ:
- HTML教科書
HTML5アカデミック認定校・大人気講師陣による、合格する力のつく問題集の決定版!
本書は、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル2 Ver2.0」試験の合格を目指す方に向けた実践的な問題集です。
解くだけでみるみる合格力がつく良問を多数掲載し、さらに問題に重要度を示しているため、網羅的な学習から資格取得に向けた効率的な学習まで、幅広いニーズに対応可能です。
「問題」→「解説」の順になっているので、テンポよく学習を進めることが可能です。わからない問題は、その場で解説を読んで確認できます。
資格を主催するLPI-Japanが実施する認定資格を認定教材プログラムに合格した「認定教材」ですので、品質の高い問題で学習を進めることができます。
【本書の特徴】
1. 出題範囲を完全網羅し、審査に合格した「HTML5認定教材」
2. HTML5アカデミック認定校の講師陣による書き下ろし
3. 充実した練習問題に加え、計2回分の模擬試験を提供
※書籍本体掲載1回分+ダウンロード特典1回分
【試験概要】
試験日:随時
実施:全国
出題数:約40~45問
試験時間:90分
試験方式:CBT ※団体用にPBT(ペーパーテスト)もあり
レベル:システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計ができる。



本試験に近い形式の問題で、合格力を養える!
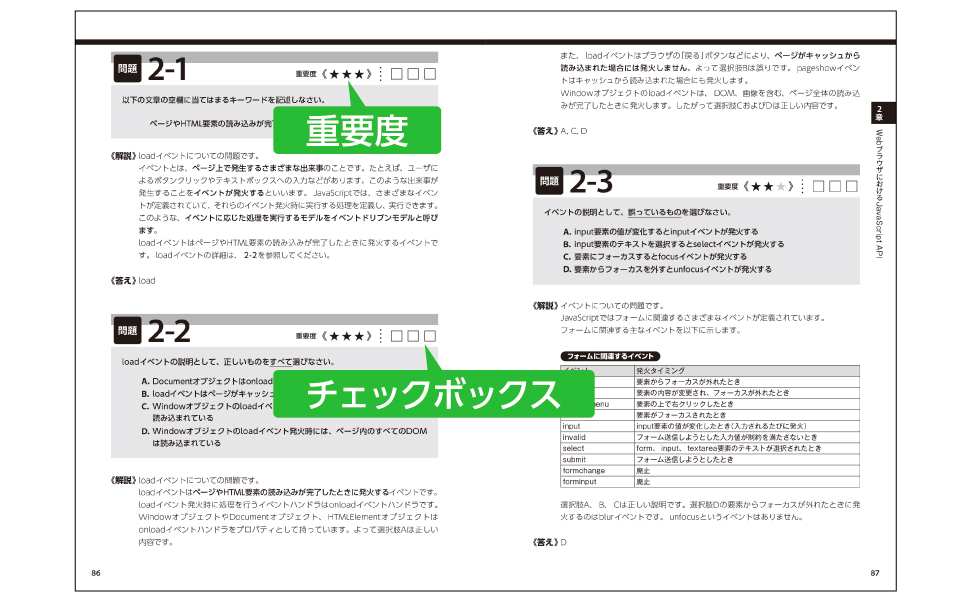
問題は本番試験に近い形式で掲載しており、選択式の問題と記述の問題、2種類があります。良問揃いで、解いていくだけでみるみる合格力がつきます。

重要度が★の数でわかる!
試験における重要度を★で表示しています。★の数が多いほど重要度が高くなります。じっくり学習したい方はすべての問題を、試験傾向を素早く把握したい方、直前対策に利用したい方は、★★★から見ていくことをお勧めします。

チェックボックスで復習する問題の目安がわかる!
問題に正解することができたかどうかを確認するためのチェックボックスです。できなかった問題にチェックを入れることで、復習する問題の目安にできます。
HTML5プロフェッショナル認定資格試験の概要
HTML5 レベル2の試験概要と出題範囲
試験申込みから結果確認まで
リテークポリシーと優位性の期限
本書の対象読者
本書の使い方
デベロッパーツール
読者特典:ダウンロード版模擬試験について
1章 JavaScript
2章 WebブラウザにおけるJavaScript API
3章 グラフィックス・アニメーション
4章 マルチメディア
5章 ストレージ
6章 通信
7章 デバイスアクセス
8章 パフォーマンスとオフライン
9章 セキュリティモデル
10章 模擬試験1
11章 模擬試験2(Webからダウンロード)
会員特典はこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
つるたん さん
2021-04-02
プログラミングに関する情報を一問一答形式で書かれている本を初めて読み、網羅的に浅く情報を調べたかったり・自分の知識に抜け漏れが無いかを確かめたい人にとっては良いものであると実感した。この本では名前がHTML5と書かれているがHTMLについては一切触れておらずJavaScriptやWeb APIについて説明をしている。パフォーマンス周りやmedia周りの情報がとても参考になった。しかし全体的に浅いので、もっとブラウザの内部について書かれている本を読んでみたいと感じられた。









.png)







